はてなブログを選ぶ要素として「カスタマイズがしやすい」です。ではデザインテンプレートを適用するだけで、カスタマイズをしたかと言われると答えはNOです。
今まで私が行ってきたカスタマイズについて触れていきたいと思います。今後はてなブログを収益化したい人や、少しでもかわいい・おしゃれなサイトを作りたいと思っている方は参考にしていただければ幸いです。
デザインカスタマイズをする前に…。
絶対に覚えておかないといけない要素があります。ミスっても泣かない。しっかり戻せば大丈夫だということ。下記に挙げることは絶対に守りましょう。
動作のチェックは必ずすること
様々なブログでコピペで一発で使えますとうたっているコード(HTMLやCSS)がありますが、絶対に動くという保証はありません。場合によっては表示が崩れてしまったり、見られないサイトができるということも考慮しましょう。コピペで満足ではなく、しっかり動作しているかのチェックをしないとアクセスが伸びることはまずまずありえません。
バックアップは必ず取っておくこと
意外とみなさんやってないので、何度もカスタマイズすることにつながりますが絶対にやりましょう。追加の場合は「どこから - どこまで」が今回追加したコードなのかがわかるように何かしら目印を残しておくことが必要です。
HTMLとCSSの知識は順次覚えていくこと
確かにコピペで一発なのは楽です。ただ今後必要な知識になるので、HTMLとかCSSとか言われるものは最低限知識としては覚えておく必要があると感じます。あくまでも深く覚える必要はないので、<>で囲われるのがHTMLなんだなとか、スタイルシートってなんなのかなとか、HEADに書くべきでBODYはだめだよとか、そういうレベルでOKです。なぜそのような表示になるのかまで覚えられれば使いこなせるようになっているでしょう。
色の知識は覚えておくと便利
先人の方々に感謝でしかないですが、コピペでカスタマイズでほとんどの事ができるようになります。ただそのスタイルが自分のブログにマッチしているとは限りません。だからこそ色の知識は覚えておくと便利です。「#FFF」は光の三原色でRGBの順番なんだなとか、REDと書けば赤色なんだなとか、「#FFF」は「#FFFFFF」の略で0~Fで表示される16進法(0123456789ABCDEF)なんだなとかそういうレベルでOKです。多分この項目が最も触るのではないでしょうか。
分からない言語でも「お行儀」は覚えておくと良い
強調表示を行う場合には本来は <strong> を使いますが、初心者の方々は大きくなるからと言う理由で「大見出し」のボタンを押しがちです。確かにぱっと見は大きな文字になりますが、見出しの以下に表れるのは段落というのが「お行儀」。つまり関連しない要素が入る不思議な記事が完成してしまいます。このように「見出し(<H>)の下に段落(<P>)ができる」だけでも覚えておくと便利です。「"」ボタンは引用とかですね。見たまま編集を使いがちですが、正しく表記していないと後々不便です。
\ 無料期間中に鬼滅の刃を一気見しよう! /
![]()
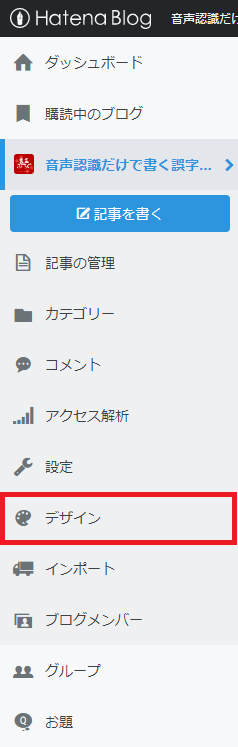
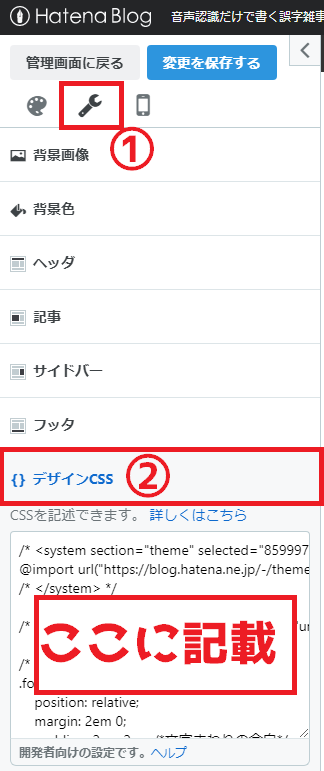
カスタマイズの仕方
カスタマイズはダッシュボードのデザインから行います。簡単に図にしておきましたので参考にしていただければ幸いです。


見出しのカスタマイズ
見出しのデザインにお世話になったのは下記サイトです。
はてなブログの場合はH1タグを使うことがなく、コピペだけではこのスタイルを使うことができません。下記に従って書き直す必要があります。
- 大見出し ➡ H3
- 中見出し ➡ H4
- 小見出し ➡ H5
Hタグと言うのは見出しタグです。大体のデザインサイトでは例としてH1の書き方を記載してありますが、H3~H5に置き換えて考えてみましょう。3種類の段落を作ることが可能です。
強調表示
強調表示に下線を引くのは最近の流行です。ただブログを運営していてわかりますが、多用しがちになる自分がいます。強調表示の多用は検索サイトからペナルティを受ける危険性もあり、本来はしっかりと強調・下線は分けた方が良いらしいです…。
/*太文字マーカー*/
strong {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
最後に
次回はメニューの取り付け方や、トップページのカスタマイズの仕方などを考えていこうと思います。また取り扱ってほしい項目などがありましたら教えてください。
![【訳あり 1000円 SALE】【ゆうパケット対応】【春夏】【ワンピース】ボーダー柄をマリンLADYスタイルにお仕上げ↑トレンド感もおさえたデザインがツボ♪ボーダー裾シフォンコンビワンピース[151232][ タイト セクシー ギャル ママ] 【訳あり 1000円 SALE】【ゆうパケット対応】【春夏】【ワンピース】ボーダー柄をマリンLADYスタイルにお仕上げ↑トレンド感もおさえたデザインがツボ♪ボーダー裾シフォンコンビワンピース[151232][ タイト セクシー ギャル ママ]](https://thumbnail.image.rakuten.co.jp/@0_mall/fashion-growing-rich/cabinet/2016b/0226-03-01.jpg?_ex=128x128)

![はじめしゃちょーのユーチューバーな日常(1)【電子書籍】[ 桂シリマル ] はじめしゃちょーのユーチューバーな日常(1)【電子書籍】[ 桂シリマル ]](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/8077/2000004858077.jpg?_ex=128x128)